渐进式jpeg(progressive jpeg)
jpeg 图片格式有baseline jpeg(标准式)和progressive jpeg(渐进式)两种格式。二者唯一的区别就是显示方式的不同。
baseline jpeg 在加载时,自上而下一行行显示。

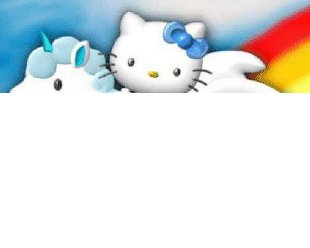
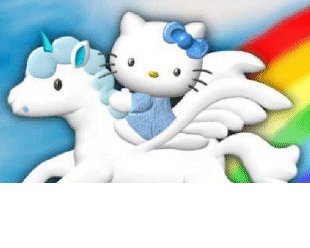
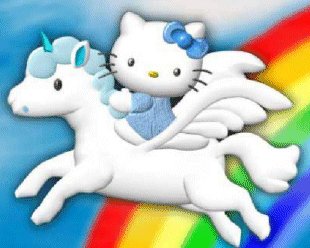
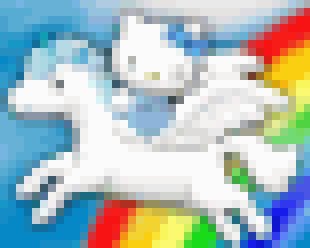
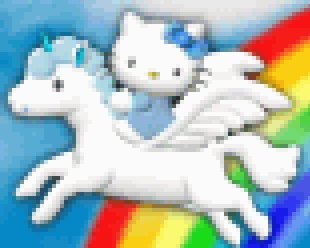
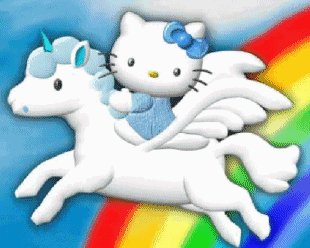
progressive jpeg 在加载时先模糊后清晰。在网速较慢时,用户可以先看到一个大体轮廓。

渐进式jpeg和标准式jpeg相比图片大小相差不大,甚至更小一些。缺点是多消耗一些cpu和内存,不过这在现在硬件情况下,这些都不是事。
下面讲讲怎么将图片保存为渐进式jpeg图片格式。
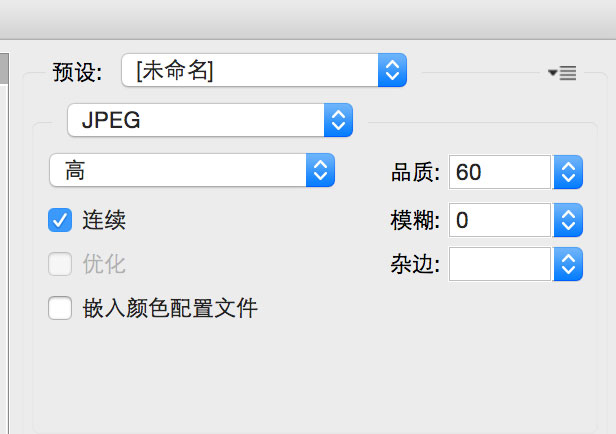
在Photoshop中“存储为web所用格式” 勾选 “连续” 就是渐进式jpeg。
 使用gulp、grunt等一些前端构建工具,可以轻松的将图片批量生成渐进式jpeg。
使用gulp、grunt等一些前端构建工具,可以轻松的将图片批量生成渐进式jpeg。
以gulp-imagemin为例。
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
var pngquant = require('imagemin-pngquant');
gulp.task('default', function () {
return gulp.src('src/images/*')
.pipe(imagemin({
progressive: true, // 渐进式jpeg
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))
.pipe(gulp.dest('dist/images'));
});
七牛云和又拍云也有相应的api直接生成渐进式jpeg格式。