CSS块级元素与行内元素
 ####块级元素
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示。
####块级元素
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示。
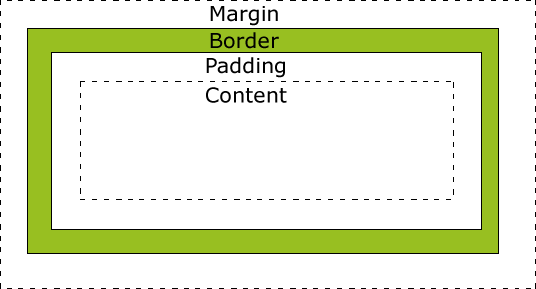
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制。

####行内元素 和相邻的内联元素在同一行; 行内元素没有像块级元素一模一样的盒式模型。行内元素两个主要的概念——行内框的高度(line-height)内容框的高度(font-size + padding)。行间距 =(行内框的高度 - 内容框的高度) / 2。
1.行内非替换元素(如:span)的不能设置width和height属性。
但行内替换元素(如:img)可以设置width和height。
2.行内非替换元素padding不影响行内框高度(line-height)。反映到视觉上,就是不能通过设置padding来控制行高以及行内元素与其他元素在垂直上的间隔距离。但可以设置水平上的与其他元素的间隔。
3.行内非替换元素margin在垂直上完全不起作用,水平上可以控制与其他元素的间隔。
4.行内非替换元素border的表现与padding类似,当内容框高度大于行内框高度时,border会覆盖在上一行的文字上。
综上,行内元素无法像块级元素一样设置width和height,垂直上无法通过设置margin或paddng控制行高或与其他元素的间隔。水平上则可以通过设置margin或padding来影响间隔。
另外还有一点就是行内元素不能嵌套块级元素。块级元素可以嵌套行内元素。部分块级元素可以嵌套其他块级元素。