CSS transform 3d
CSS transform 3d 翻译过来就是3d变换。

先从最简单的rotate说起。
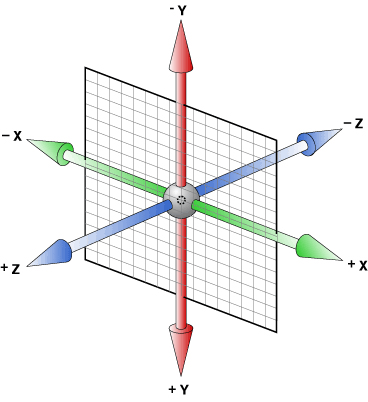
rotateX 绕X轴旋转。
rotateY 绕Y轴旋转。
rotateZ 绕X轴旋转。
写不下去了,perspective, perspective-origin, transform-style, backface-visibility 请参考以下几篇文章:
CSS transform 3d 翻译过来就是3d变换。

先从最简单的rotate说起。
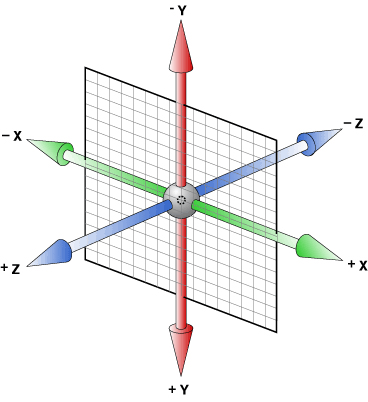
rotateX 绕X轴旋转。
rotateY 绕Y轴旋转。
rotateZ 绕X轴旋转。
写不下去了,perspective, perspective-origin, transform-style, backface-visibility 请参考以下几篇文章: