CSS3 transform
今天来谈谈CSS3 transform。transform 字面意思为变换,转换。
语法:
transform: <transform-function> [<transform-function>]* | none
CSS3 transform有如下取值 rotate、scale、scaleX、scaleY、skew、skewX、skewY、translate、translateX、translateY、matrix;
1.rotate(angle) 旋转。从原点(由tranform-origin属性指定)开始顺时针旋转一个特定角度。
2.scale(sx[, sy])缩放。sx横轴缩放,sy纵轴缩放。若sy未指定,默认认为和sx相同。
3.scaleX(sx) 横轴缩放。等同scale(sx, 1)。4.scaleY(sy) 纵轴缩放。等同scale(1, sy)。
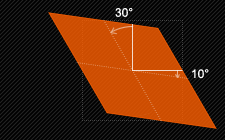
5.skew(ax[, ay]) 倾斜。以原点(tranform-orgin属性指定)为中心,在X轴和Y轴以指定的角度倾斜。若ay未指定,在Y轴上木有倾斜。
一图胜千言: 细心的同学可能会发现,使用skew也可以实现rotate效果。
6.skewX(angle)。在X轴方向以一定角度倾斜。
7.skewY(angle)。在Y轴方向以一定角度倾斜。
8.translate(tx,[ty]) 平移。如果ty木有指定,则默认为0;
9.translateX(tx)。在X轴方向平移。
10.translateY(ty)。在Y轴方向平移。
11.matrix(a, c, b, d, tx, ty) 。矩阵,这个略复杂,研究透在讲。
注意点:
transform如果设置多个值要用空格分隔。
transform: rotate(45deg) scale(2);